The Page Speed War on Fashion: Is Your Online Performance At Risk?

The hot topic on every SEO’s mind is the move to a mobile-first indexing approach across all sites from September 2020. It’s vital your website is ready for this change, otherwise you can expect to find yourself dropping ranks within seconds with no warning, unlike previous Google changes. In fact, we’ve been writing about the concerns for online businesses for some time, and here we go into some depth about the effects of not being mobile page speed ready.
The team at QueryClick were curious though – are the big names in online retail ready for the page speed wars?
With the help of the Internet Retailers Top 500 Ecommerce 2019, we took the top 10 fashion retailers and put them to the test against Google’s current page speed benchmarks.
The Results

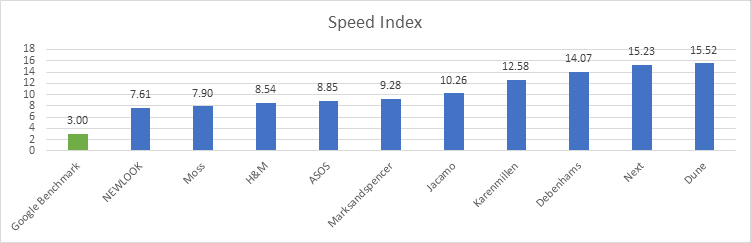
Google’s Speed Index benchmark is 3 seconds and our research found that none of the top 10 Fashion Retailers even come close to meeting this. Poor speed performance can lead to ranking penalisation and extremely poor conversion behaviour.

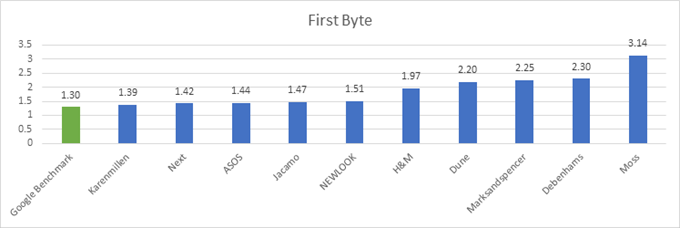
Google’s benchmark for First Time Byte is 1.3 seconds. The results here are much more promising, with around 50% of our chosen retailers coming close. The other 50%, however, are taking more than 1.9 seconds.

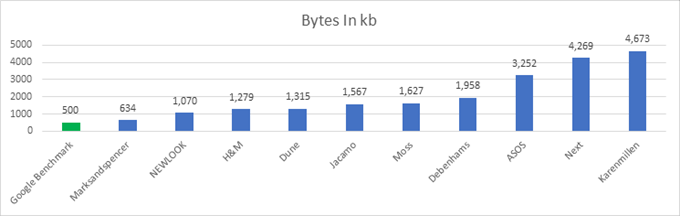
Google’s benchmark for page ‘weight’ or ‘size’ is 500KBs, and only one retailer even comes close to that score. The rest are over double the size recommended by Google.

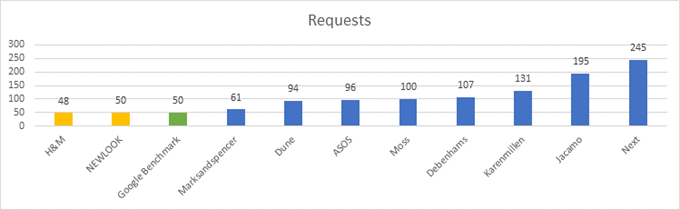
The requests benchmark set by Google is 50 requests per page. One retailer’s homepage beats that by requesting 48 resources. This is extremely efficient for loading assets onto a page quickly. However, 8 out of 10 are over Google’s recommendation, with 5 being double what the benchmark asks for.
What does this really mean?
It looks like some people are going to have quite a September shock on their hands. What’s that song again? Wake me up when September ends…
If you currently rank in the top positions for a keyword but have a lower loading site than your competitors, you are likely to drop out of the top three in place of the competition. Given the results above, it seems even the top retailers in the market are struggling to get their sites to the appropriate speed needed to meet Google’s stringent guidelines.
We identified six common issues that are compromising fashion retailers’ ability to meet Google’s speed benchmarks:
- Render Blocking JavaScript: Large JavaScript files are increasing the time it takes for your web page to become ‘interactive’ to users after loading.
- Unused JavaScript: Web pages are spending time loading JavaScript files that are largely unused when serving critical ‘above the fold’ content.
- Redirects: Page redirects are slowing down the time it takes to load a page. This is especially prevalent with desktop websites redirecting to mobile ‘m.’ domains.
- Unused CSS: Web pages are spending time loading unused CCS files that have little to no impact on critical visual content served ‘above the fold’.
- Un-deferred Images: Images are not being deferred to prioritise loading critical visual content above the fold.
- Preloading Key Requests: Certain resources loading could benefit from being preloaded to reduce milliseconds of load times.
Help is on the horizon!
Here at QueryClick we’ve been looking into this change for years, with our CEO even writing a piece back in 2014 about the SEO timebomb we’re all staring at.
To start, you can check your 3G response time with Chrome Dev tools (see Chris explaining here) which will tell you how your First Render is performing; this is what Google refers to when assessing your page speed. Once you know how you’re performing, you’ll be able to begin making the changes to make sure you’re ahead of the game and at top speed come September.
Get ahead of the speed bomb, outperform your competitors, and you’ll be the one coming out on top.
Need advice on how to improve your speed performance before September? Contact us below for a mobile page speed audit!
Own your marketing data & simplify your tech stack.
Have you read?
I have worked in SEO for 12+ years and I’ve seen the landscape shift a dozen times over. But the rollout of generative search engines (GSEs) feels like the biggest...
As you will have likely seen, last week Google released the March 2024 Core Algorithm Update. With it, comes a host of changes aiming to improve the quality of ranking...
After a year of seemingly constant Google core updates and the increasingly widespread usage of AI, the SEO landscape is changing more quickly than ever. With this rapid pace of...